PrestaShop : Optimiser le chargement du frontoffice
publié 13 mai 2015 fichier sous PrestaShop®Une boutique trop lente équivaut à une perte de chiffre d’affaire !
Voici trois points fondamentaux à pratiquer :
1) Optimisez vos images !
en effet, souvent, les images d’illustration (fond d’ecran, diaporama, Bloc bannière, Configurateur de thème, etc…) ne sont pas optimisées et pèsent « lourd » sur le chargement de votre page d’accueil. Essayez de n’activer seulement 4 images au maximum sur vos diaporamas, et avant de les uploader (charger sur le serveur), utilisez toujours un optimiseur (présent dans certains logiciels d’imagerie) ou voici un excellent outil gratuit :
2) Réglage du SMARTY
A partir de votre backoffice, paramètres avancés > Performances
vérifiez que votre smarty est bien sur l’option : « Recompiler les fichiers de templates s’ils ont été mis à jour ».
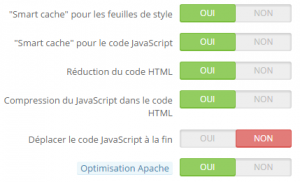
3) Activation du CCC (CONCATÉNATION, COMPRESSION ET MISE EN CACHE)
Comme expliqué par prestashop :
« CCC vous permet de réduire le temps de chargement de vos pages en Front Office. Avec ces fonctionnalités, vous allez gagner en performances sans modifier le code source de votre Front Office. »
A partir de votre backoffice, paramètres avancés > Performances

catégories: PrestaShop®
balises: optimiser, performances, prestashop®